AXL Seguros
Product Design
Estudo de caso
Problema
A AXL hoje conta com 8 aplicativos diferentes para cada um de seus diferentes serviços.
Desta forma a experiência, especialmente para clientes que tem mais de um serviço contratado se torna uma tarefa ardorosa e maçante, vide que os usuários precisam baixar vários aplicativos diferentes para gerenciar os seus seguros e outros serviços relacionados, como reclamações ou atualizações dos serviços
Objetivo
Consolidar a maior quantidade de funcionalidades que hoje estão espalhadas por aplicativos diferentes em um aplicativo onde o usuário poderá gerênciar suas apólices, faturas, emergências, resolução de problemas/dúvidas e documentação, além de contratar novos serviços, tudo em um só lugar
Problema
A AXL hoje conta com 8 aplicativos diferentes para cada um de seus diferentes serviços.
Desta forma a experiência, especialmente para clientes que tem mais de um serviço contratado se torna uma tarefa ardorosa e maçante, vide que os usuários precisam baixar vários aplicativos diferentes para gerenciar os seus seguros e outros serviços relacionados, como reclamações ou atualizações dos serviços
Objetivo
Consolidar a maior quantidade de funcionalidades que hoje estão espalhadas por aplicativos diferentes em um aplicativo onde o usuário poderá gerênciar suas apólices, faturas, emergências, resolução de problemas/dúvidas e documentação, além de contratar novos serviços, tudo em um só lugar
Kick off
Para iniciar, comecei a me ambientar melhor do assunto e do mercado que a AXL está inserida, busquei pontos como: Publico, Faixas etárias, dados de crescimento mais recentes e as principais problemas que os usuários enfrentam.
Grande parte da população brasileira não tem qualquer tipo de seguro
Mercado vem crescendo desde a pandemia da Covid-19 devido a incertezas
Tipos de seguros mais procurados no Brasil foram: Vida, Auto, Funerário, Imobiliário e de viagem
Mercado cada vez mais competitivo com seguradoras nacionais e do exterior
Estruturação de Insights e Análise de Competidores para Alinhamento Estratégico
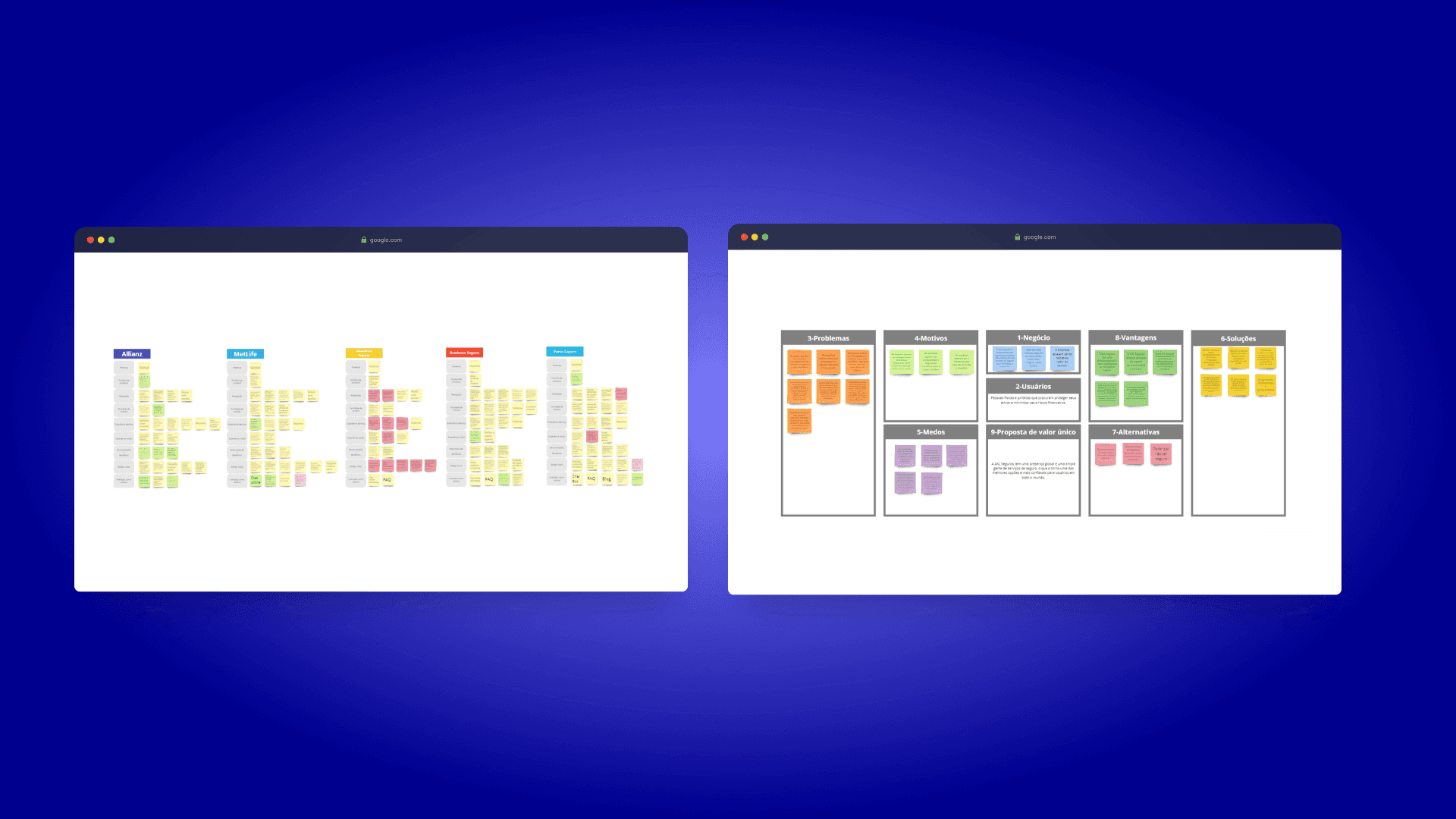
inciando este projeto, organizei um canva centrado ao usuário com o intuíto de destacar e estruturar informações importantes sobre.
Em seguida realizei uma análise de 5 competidores da AXL, dentre eles nacionais e globais, diretos e indiretos, deste modo pode-se identificar como outros players estão se comportando e posicionados além de verificar pontos positivos e negativos.
Esse processo também é importante para se obter insights de pontos positivos logo no inicio do projeto
Entendendo os usuários
Para compreender profundamente as necessidades dos usuários, implementei uma abordagem de pesquisa em três fases:
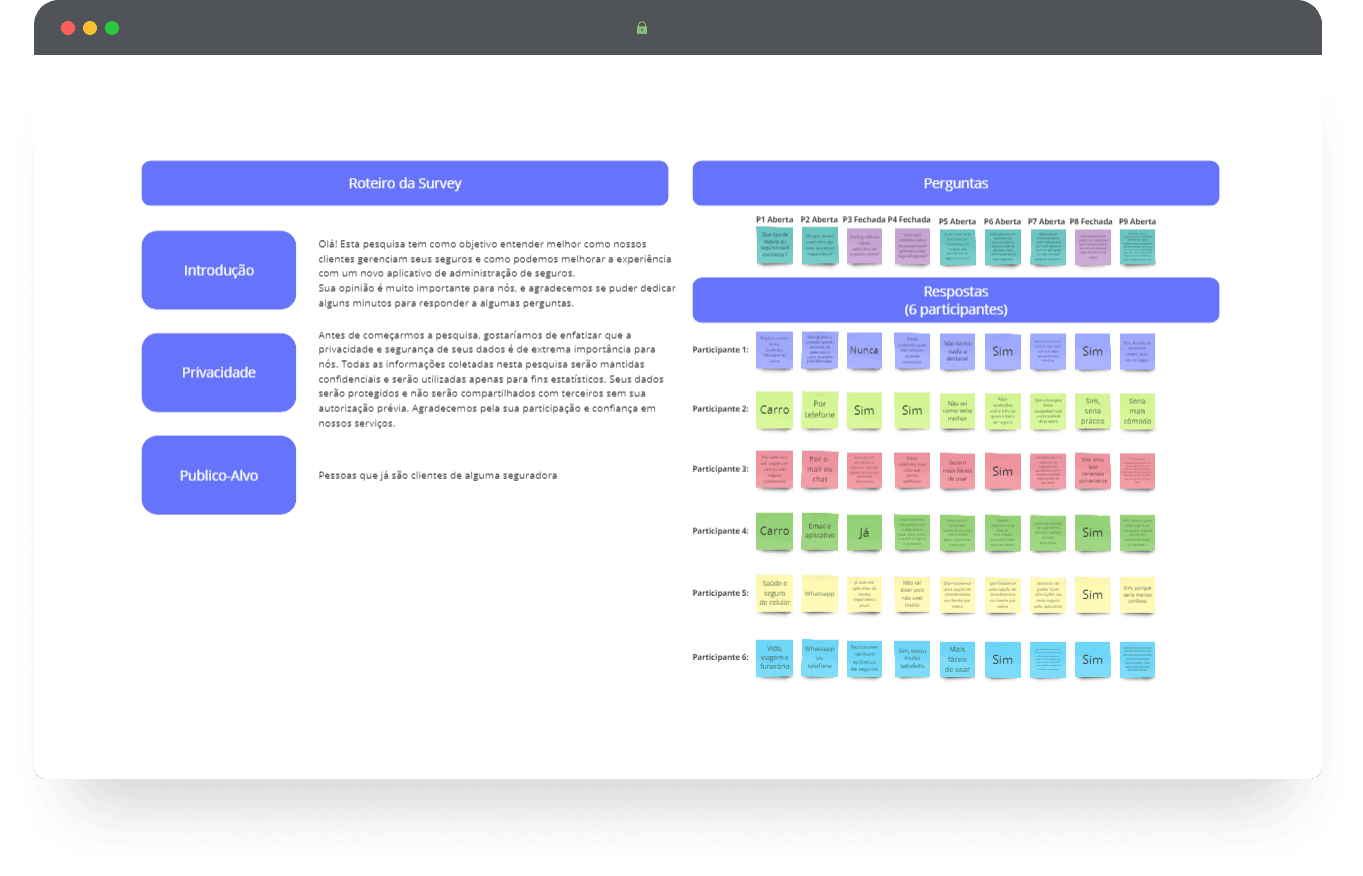
1. Survey online
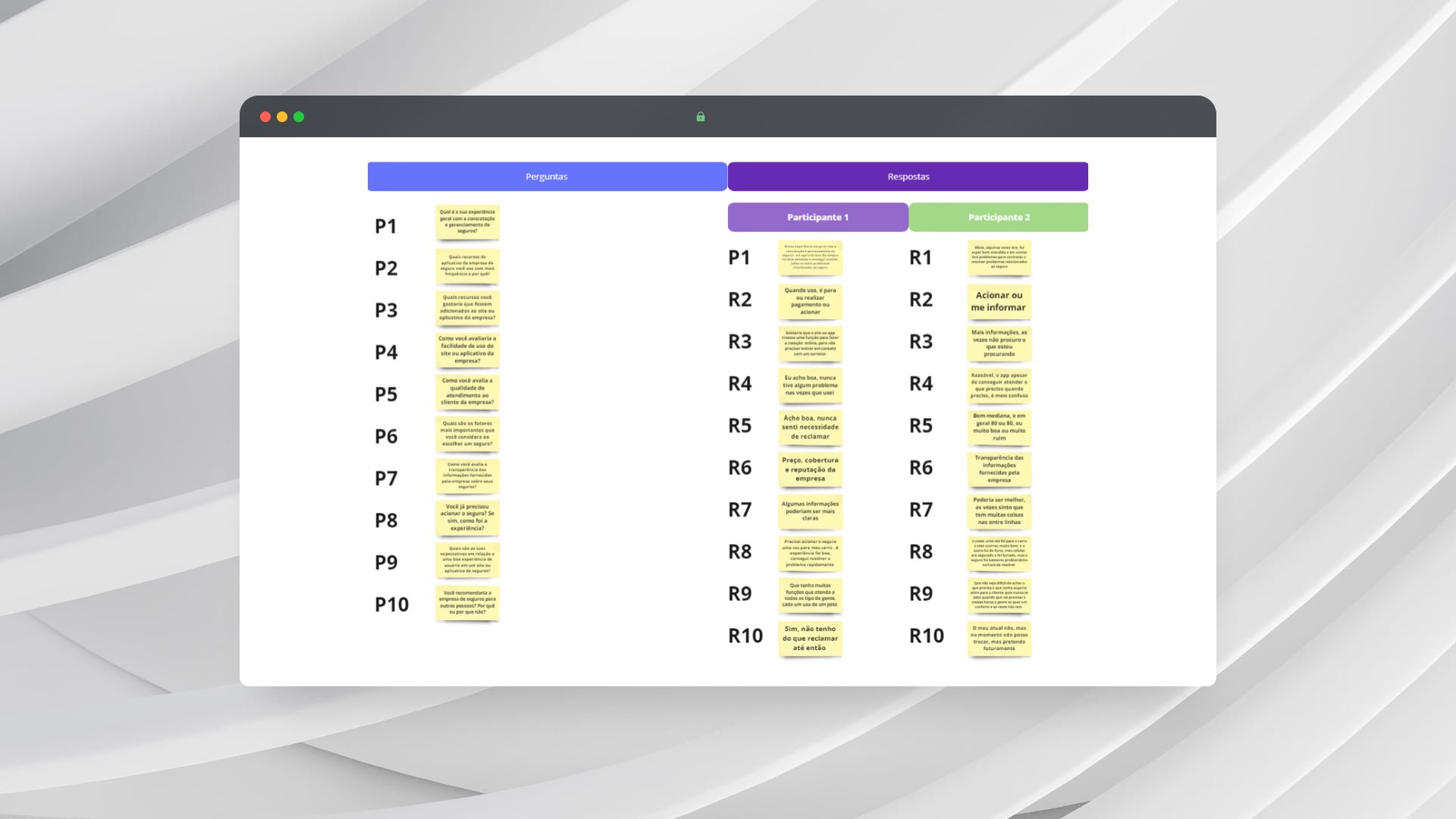
2. Entrevistas em profundidade (presenciais e online)
3. Testes de usabilidade para avaliação prática da interface
Esta metodologia me permitiu identificar pontos de dor e oportunidades, fundamentando o desenvolvimento de soluções centradas no usuário.
Recursos mais desejados
Assistência em tempo real
Interação com consultores
Pagamento de contas
Personalização de seguros
Expectativas dos usuários
Multiplas funções
Informações claras e transparentes
Atendimento ao cliente consistente
Facilidade de uso
Priorização Estratégica e Definição de Navegação para Alinhamento do Produto
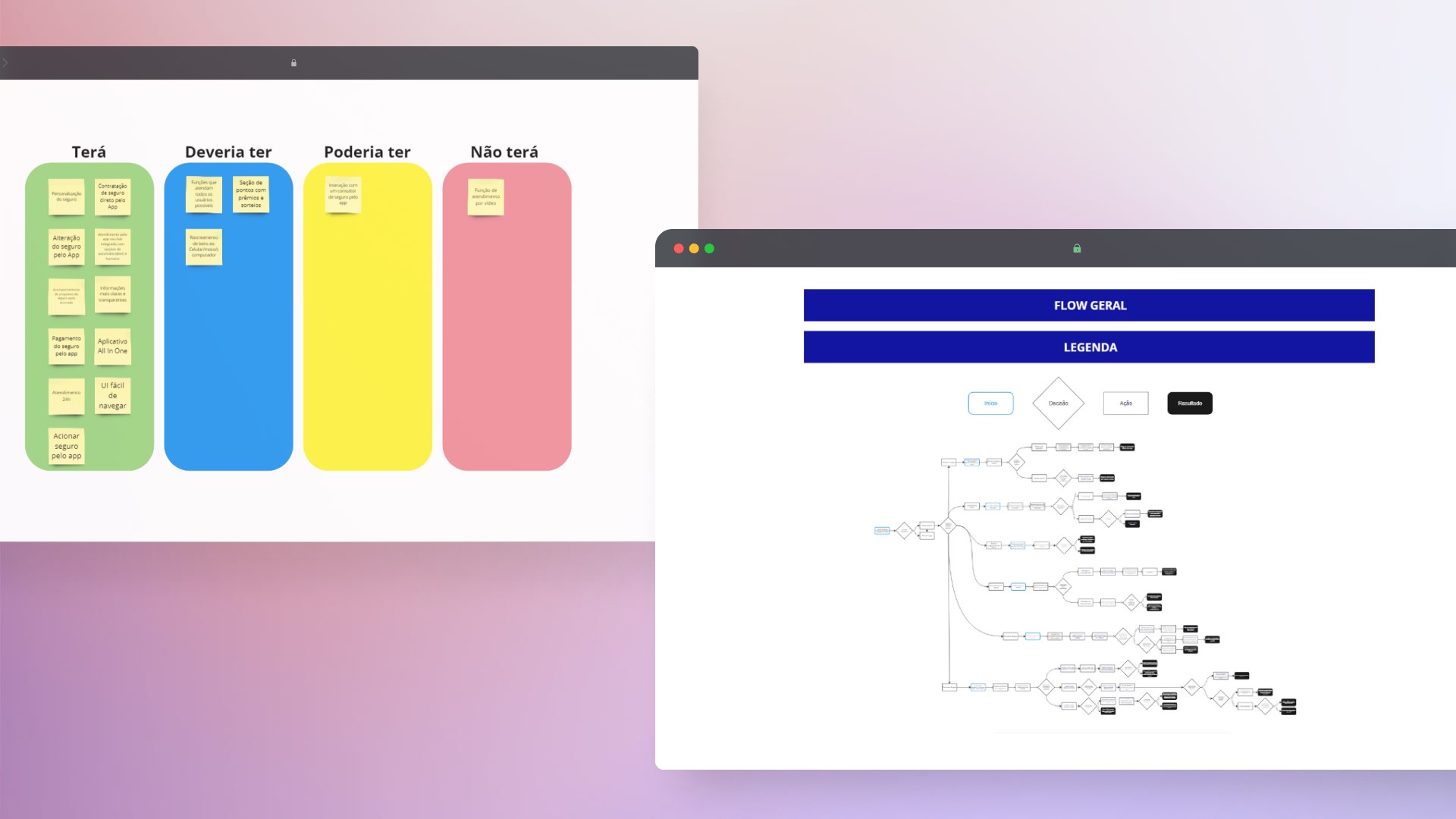
Utilizei a técnica MoSCoW, para priorizar as funcionalidades e características que o produto irá ou não ter.
Essa abordagem foi fundamental para alinhar as expectativas da equipe e assegurar que os recursos mais críticos fossem priorizados, garantindo que o projeto atenda às necessidades essenciais dos usuários dentro dos prazos estabelecidos.
Em seguida, desenvolvi a arquitetura da informação do produto por meio de um "User Flow", estabelecendo toda a estrutura de navegação.
Exploração Criativa e Validação de Funcionalidades para Otimização do Produto
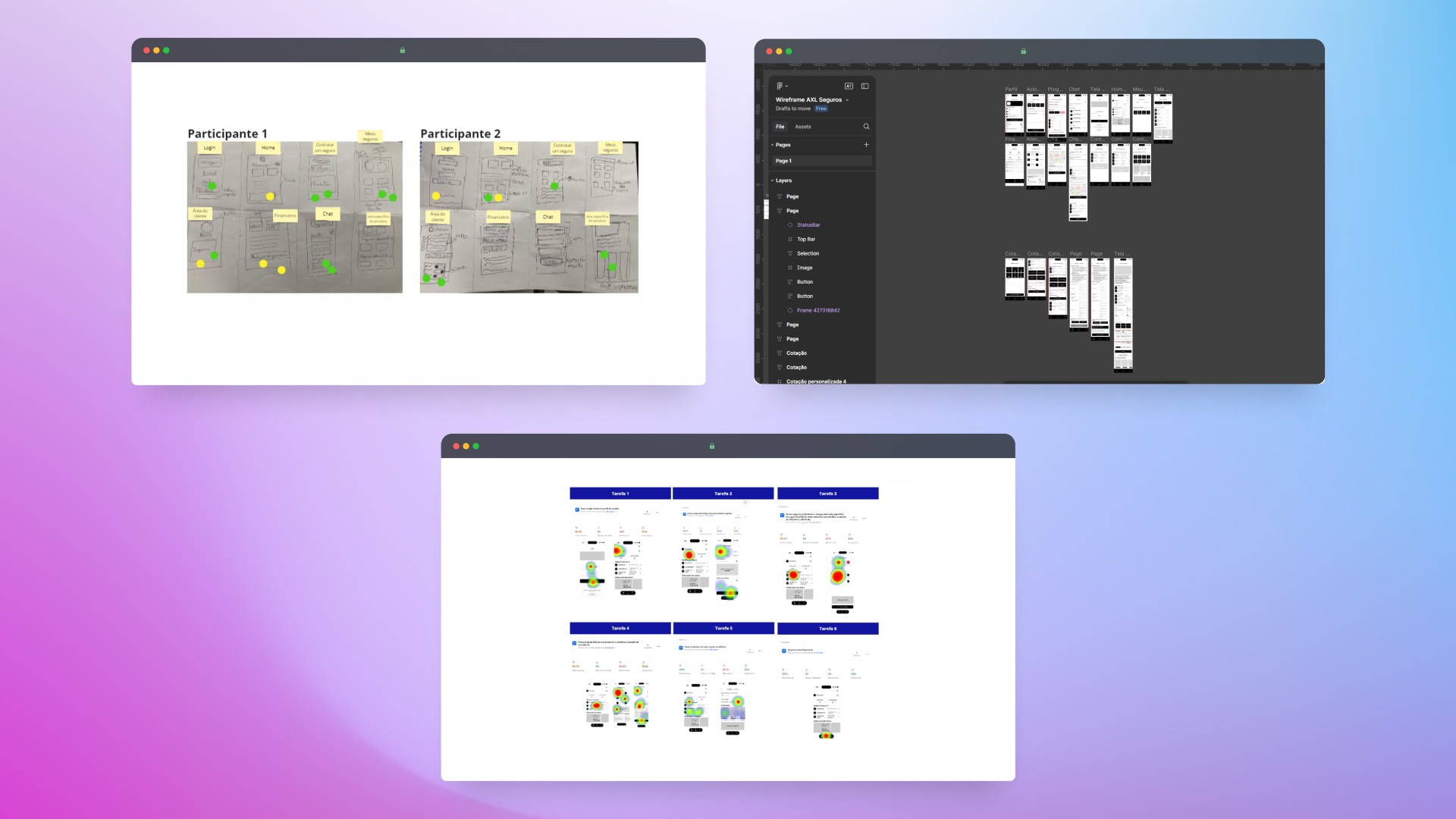
Realizei um exercício de Crazy 8's com dois participantes para gerar ideias rapidamente e explorar novas funcionalidades para o aplicativo, ampliando as possibilidades que poderiam ter sido negligenciadas.
Após o exercício, os participantes realizaram um dot voting para selecionar as melhores soluções.
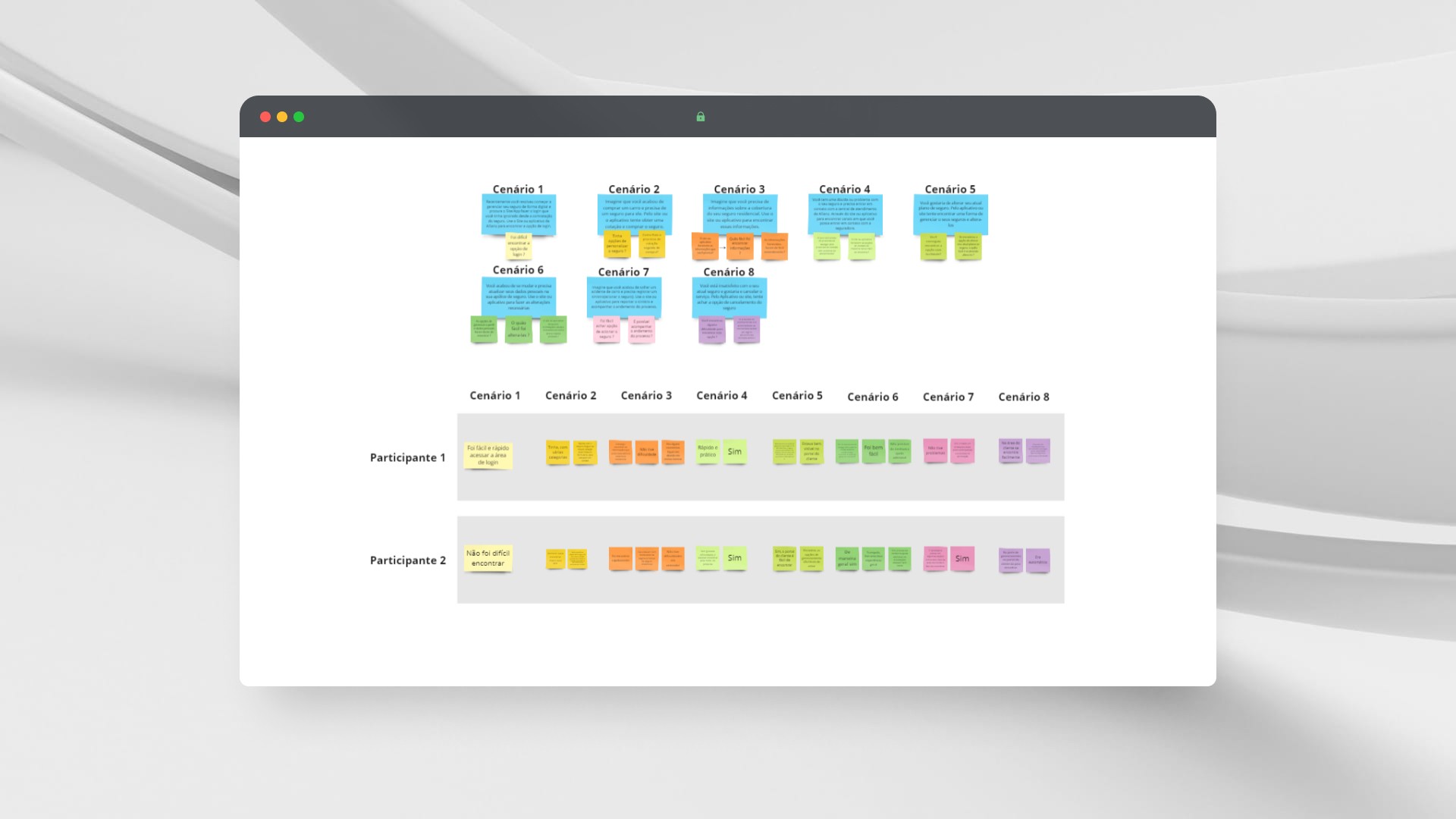
Além disso, conduzi testes de usabilidade em wireframes para avaliar a interação dos usuários com as propostas. Isso permitiu identificar e eliminar funcionalidades que não atenderam às expectativas, garantindo que apenas as características mais eficazes fossem integradas ao projeto final.

Acionar seguro em qualquer hora e qualquer lugar
Atualize ou altere sua apólice de forma simples
Contrate e cancele a qualquer momento
Assistência 24h
Considerações
Finais
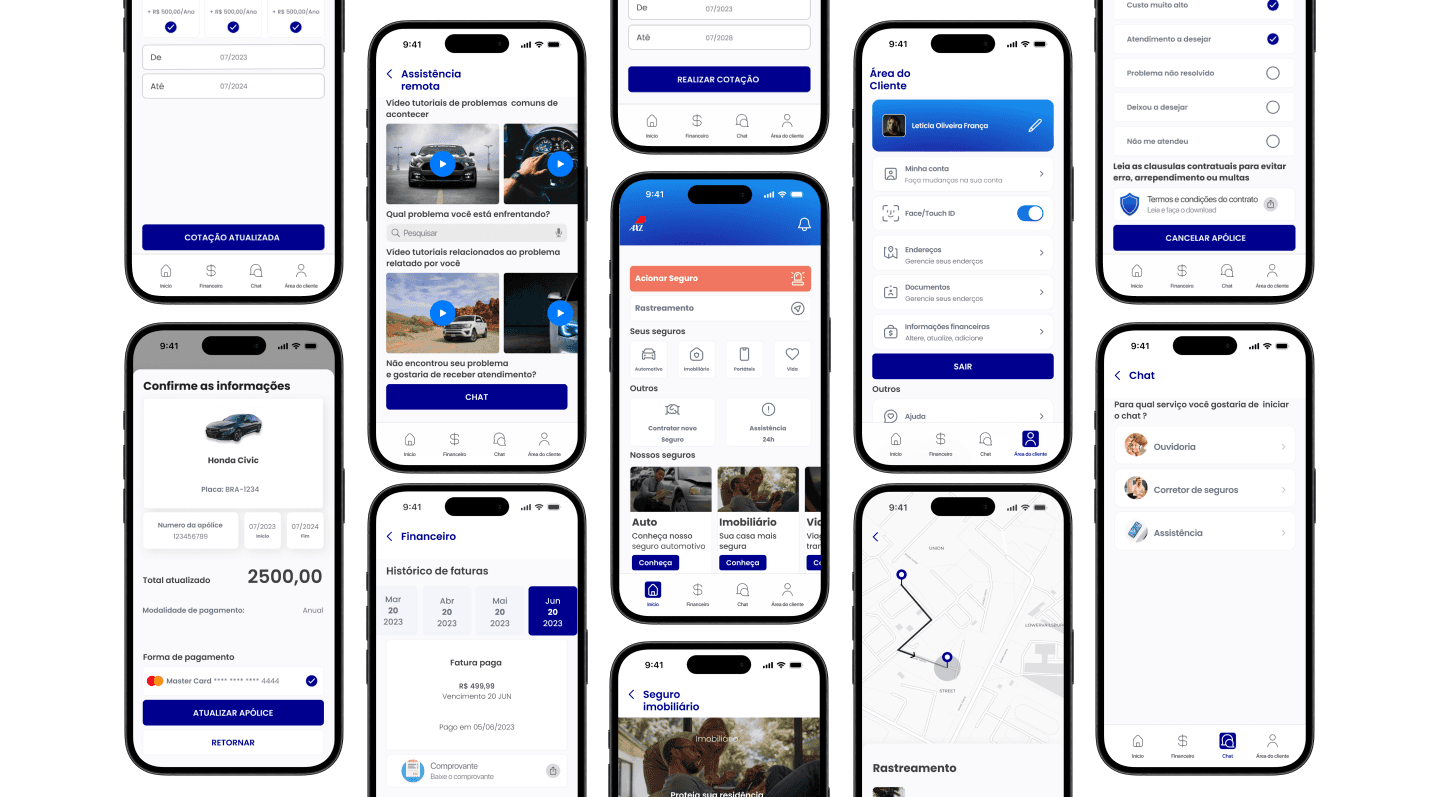
Trouxe uma solução para o problema da fragmentação de aplicativos para cada função cumprindo o objetivo principal de trazer uma solução All In One.
Além disso ao longo do caminho foram implementados outras funcionalidades baseados em pontos de dor e oportunidades que encontrei ao gerar insights para que outras funções no qual os usuários gostariam que existissem fossem integradas ao projeto final
Outros
Projetos
Decolar
Simplificando a Experiência de Compra de Viagens Online