AdotaPet
UI
Estudo de caso
Duração
Início:
Maio 2024
Fim:
Julho 2024
Habilidades
Ui
Autor
Yann Carlos
Problema
"Embora existam mais de 100 milhões de cães e gatos nos lares brasileiros, um número superior ao de crianças, muitos desses animais ainda estão em abrigos ou nas ruas, tendo passado por muito sofrimento."
Objetivo
A iniciativa visa o desenvolvimento de uma plataforma digital online dedicada à adoção e entrega de animais necessitados. Com uma interface intuitiva, o projeto tem como objetivo principal facilitar o processo de adoção, conectando eficientemente adotantes a animais que precisam de um novo lar.
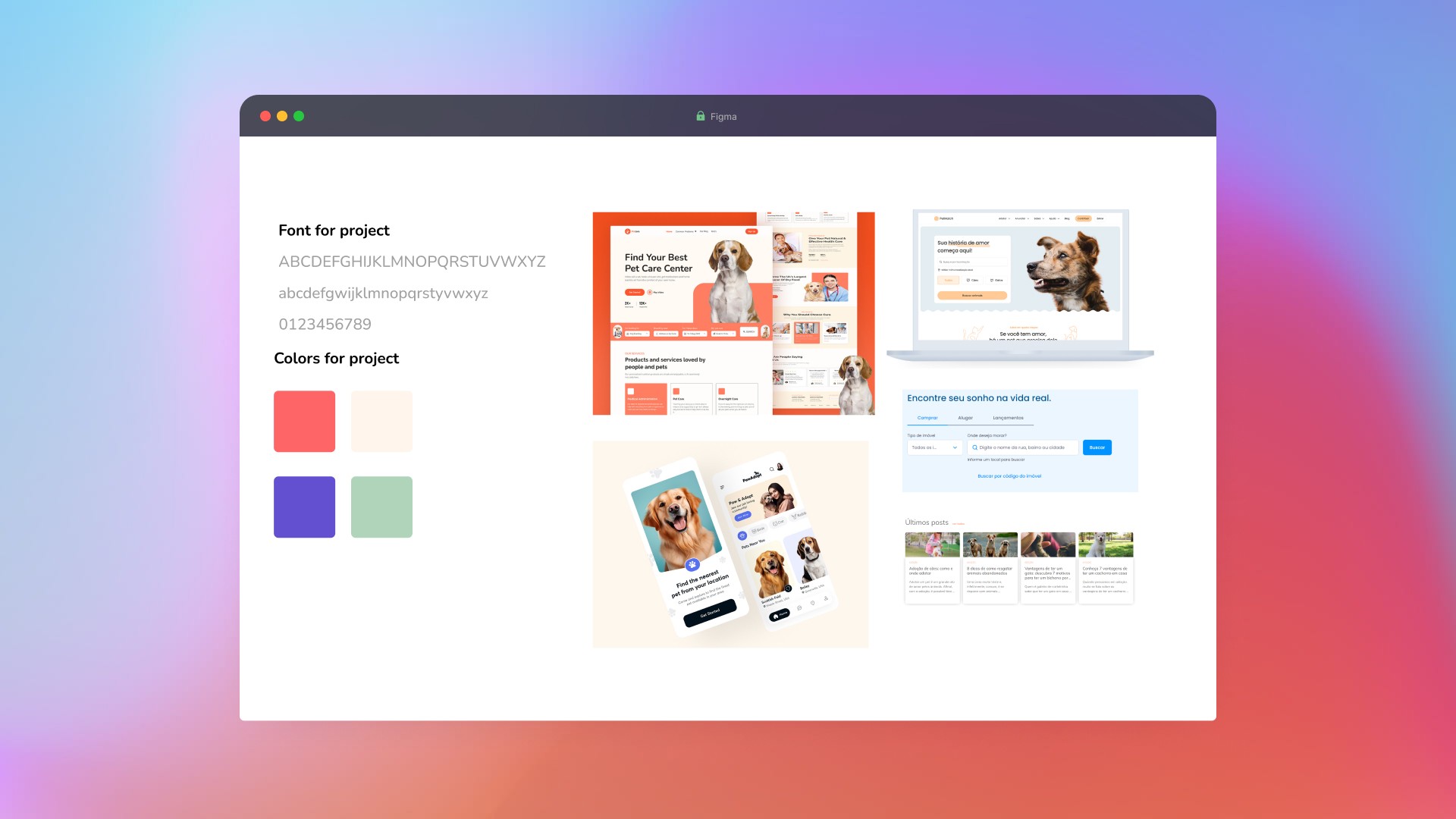
Inspirando-se no que já funciona
Iniciei o projeto com uma análise comparativa de sites com propostas semelhantes, identificando seus pontos fortes e fracos para incorporar ao AdotaPet as melhores práticas disponíveis.
Em seguida, desenvolvi um moodboard para explorar as fontes e paletas de cores mais adequadas ao projeto, além de reunir inspirações no qual identifiquei como melhores.

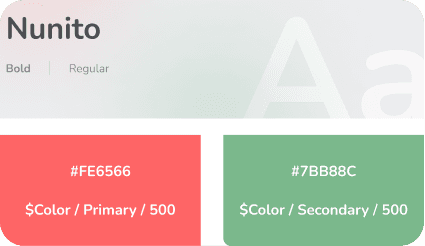
Definindo paleta de cores e tipografia
Defini a cor primária, secundária, destrutíva, atenção e confirmação;
Quanto à tipografia, o design arredondado e amigável da fonte transmite uma aparência acolhedora, moderna e limpa.
Design tokens para ambos são adicionados na documentação, para o handoff assim o desenvolvedor terá o mínimo de fricção possível.
Planejamento de Design Responsivo e Arquitetura de Navegação
No briefing do projeto, foi especificado que o site, embora focado na versão desktop, também deveria ter uma versão mobile. Com isso em mente, desenvolvi grids para cada breakpoint a ser utilizado no projeto AdotaPet.
A criação do mapa do site foi uma etapa essencial para definir as páginas necessárias e organizar a navegação antes de iniciar o design da interface.
Do Esboço ao Detalhe
Wireframe de Baixa Fidelidade:
No início da construção da interface, desenvolvo o wireframe de baixa fidelidade, permitindo explorar funcionalidades, soluções e a estrutura da informação de forma abstrata.
Wireframe de Alta Fidelidade:
Nesta fase, começo a subir a fidelidade, verificando se a estrutura faz sentido de acordo com a adição de textos e o esboço dos componentes.
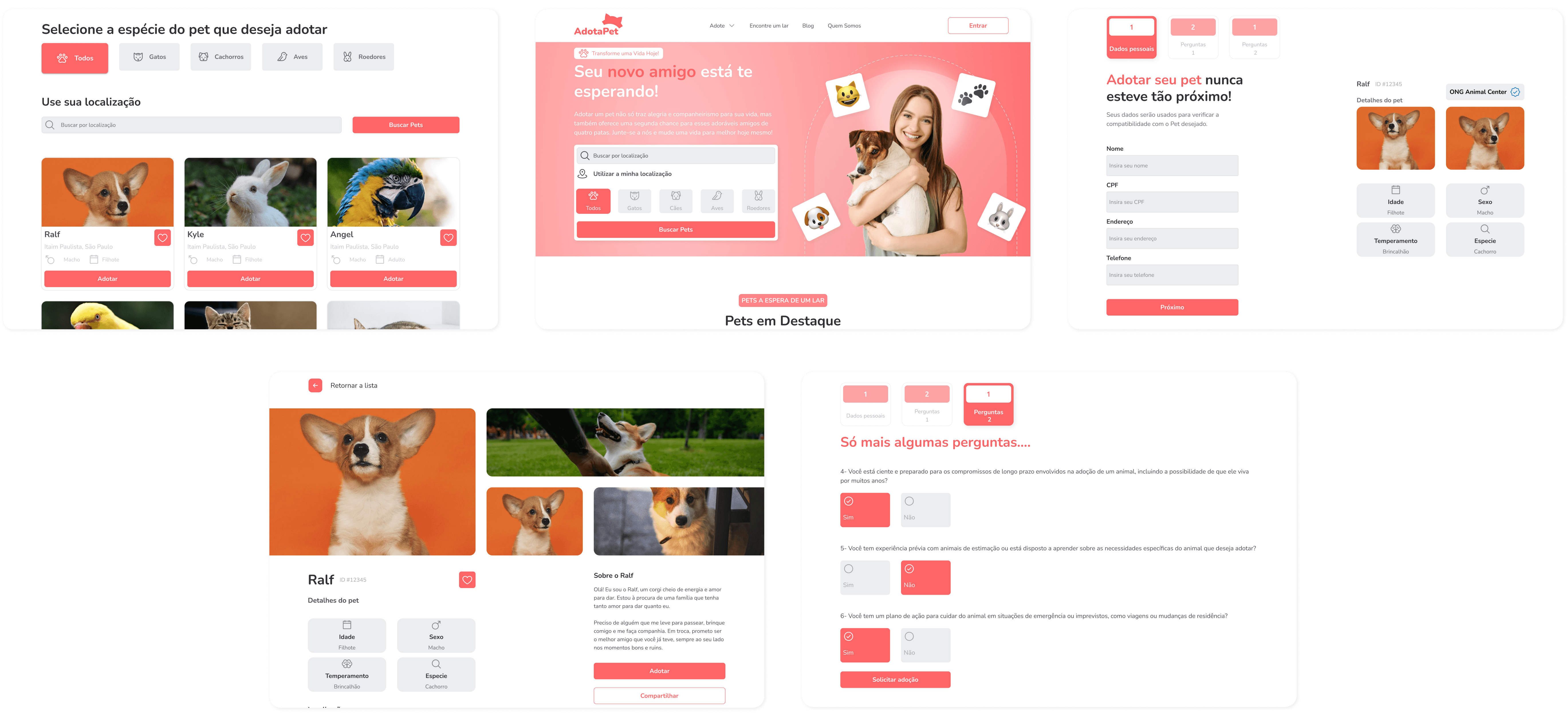
Ui Design
Versão desktop
Iniciando pela versão de desktop, adicionei cores, ícones, imagens, textos finais e os componentes finalizados.

Versão mobile
Para otimizar a interface, fiz ajustes no layout, como a reorganização de menus e a simplificação de componentes complexos.
Elementos como botões, textos e imagens foram redimensionados e realinhados para proporcionar uma experiência para telas menores.
Considerações
Finais
Este projeto proporcionou uma oportunidade valiosa para explorar em profundidade os diversos aspectos do desenvolvimento de interfaces. Através de uma abordagem metodológica.
O processo envolveu uma série de etapas iterativas e refinamento contínuo, resultando em uma solução robusta.
A interface desenvolvida não apenas atende às necessidades funcionais do projeto, mas também contribui para a missão social de facilitar a adoção de animais e adotantes.
O que aprendi
Processos:
Seguir cada processo, e entender a importância de cada um e como se complementam até chegar ao resultado final foi de extrema importância para chegar ao resultado final.
Documentação:
Neste projeto tive a oportunidade de intergir com design tokens, e parte do processo de documentação, como funcionam e ajudam na comunicação entre designer e desenvolvedor na hora do handoff.
Habilidades técnicas:
Durante este projeto, tive a oportunidade de desenvolver e aperfeiçoar várias habilidades técnicas essenciais, especificamente no Figma, onde me proporcionou explorar a fundo funcionalidades no qual eu não tinha tido experiência.
Axl Seguros
Idealização de uma nova experiência em um app All In One para a Axl Seguros.
Decolar
Simplificando a Experiência de Compra de Viagens Online